React vs Angular: Which JS Framework to choose for Front-end Development 2024?

When starting a front-end development project, choosing the right JavaScript framework can feel overwhelming. Among the many options available, the debate over React vs Angular often stands out. Both frameworks are powerful, but which one is the best fit for your project?
This article dives into the React vs Angular debate, exploring their features, strengths, and ideal use cases to help you make an informed decision.
What is React?
React, developed by Facebook, is a JavaScript library designed to build dynamic user interfaces. Its component-based architecture and virtual DOM enable developers to create fast, scalable applications. React’s simplicity and flexibility make it a top choice in the React vs Angular comparison.
Key Features of React:
- Component-Based Architecture: Build reusable, isolated components for efficient development.
- Virtual DOM: Optimized rendering for better performance.
- JSX Syntax: Combines HTML and JavaScript for enhanced readability.
- Cross-Platform Support: Create mobile apps using React Native.
- Community-Driven: Extensive developer resources and active support.
Advantages of React:
- Simplifies debugging and testing.
- Speeds up updates with virtual DOM.
- Offers flexibility to integrate with other libraries and frameworks.
- Scales easily for projects of all sizes.
- Easier to learn, especially for JavaScript developers.
What is Angular?
Angular, maintained by Google, is a TypeScript-based framework known for its all-inclusive tools and features. Unlike React, Angular provides built-in solutions for routing, state management, and form handling, making it a full-fledged framework in the React vs Angular debate.
Key Features of Angular:
- Two-Way Data Binding: Synchronizes the model and view in real-time.
- Dependency Injection: Simplifies testing and code management.
- TypeScript Support: Ensures cleaner and more maintainable code.
- Component-Based Architecture: Modular and reusable components.
- Comprehensive Framework: Includes tools for every front-end development need.
Benefits of Angular:
- Pre-built solutions for routing and state management.
- Highly productive with ready-made tools and templates.
- Ideal for large-scale, feature-rich applications.
- Strong support from Google ensures long-term reliability.
- Seamlessly integrates with TypeScript for robust development.
Also Read: Webpack Bundle Analyzer: Master Angular Optimization and Reduce Build Size by 55%
React vs Angular: A Side-by-Side Comparison
| Feature | React | Angular |
|---|---|---|
| Developed by | ||
| Release Year | 2013 | 2010 |
| Language | JavaScript + JSX | TypeScript |
| DOM | Virtual DOM | Real DOM |
| Data Binding | One-way | Two-way |
| Learning Curve | Moderate | Steep |
| Scalability | Highly scalable | Highly scalable |
| Use Case | UI-centric apps | Enterprise-grade applications |
| Performance | Faster updates with Virtual DOM | Optimized with change detection techniques |
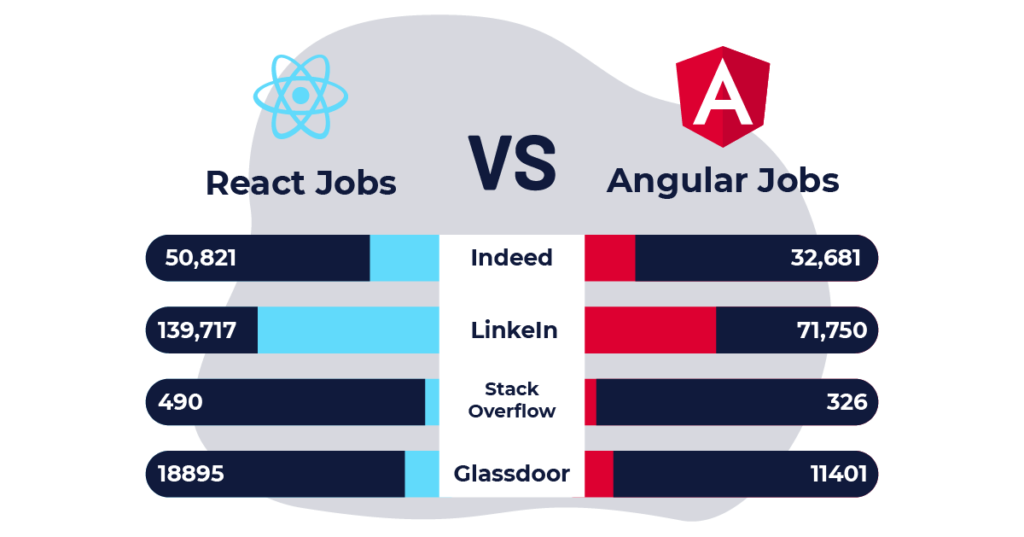
Popularity: React vs Angular

The popularity of React vs Angular varies based on the type of projects and developer preferences. According to a 2022 Statista survey, React ranked as the second most-used web framework globally, while Angular followed closely behind.
React’s flexibility and lightweight nature make it a favorite among startups, while Angular’s comprehensive toolset attracts enterprise-grade applications.
Performance: React vs Angular
React leverages its virtual DOM to optimize performance, updating only the parts of the UI that have changed. This makes it faster for dynamic applications.
Angular, on the other hand, uses a real DOM, which can be slower for large updates. However, Angular compensates with efficient change detection mechanisms, making it competitive in the React vs Angular performance debate.
When to Choose React vs Angular
Choose React if:
- Your project requires a lightweight, dynamic UI.
- You need frequent updates or real-time data handling.
- Your team is proficient in JavaScript and prefers flexibility.
- Integration with other tools or libraries is essential.
Choose Angular if:
- You’re building a large-scale, feature-rich application.
- Your team has experience with TypeScript or Java.
- Consistency and ready-made tools are priorities.
- Real-time model-view synchronization is crucial.
Real-World Examples of React vs Angular
- React: Facebook, Netflix, Instagram, and Airbnb use React to build highly interactive user interfaces.
- Angular: Google, PayPal, Upwork, and IBM leverage Angular for their complex, enterprise-grade applications.
FAQs About React vs Angular
1. Why is React preferred over Angular?
React’s flexibility and simplicity make it more accessible for developers, especially those building dynamic UIs or smaller projects.
2. Can you use React and Angular together?
While it’s technically possible, combining both frameworks in a single project is rare and not recommended.
3. Which is easier to learn: React or Angular?
React is easier to learn due to its simpler syntax and JavaScript base. Angular has a steeper learning curve because of TypeScript and its comprehensive feature set.
4. Is Angular outdated compared to React?
Not at all. Angular continues to be updated by Google and remains a robust choice for enterprise applications.
5. What’s better for startups: React or Angular?
React is often better for startups due to its flexibility and faster development cycle.
Final Verdict: React vs Angular
Choosing between React vs Angular ultimately depends on your project’s needs. React offers flexibility and speed, making it ideal for dynamic and UI-focused applications. Angular provides a complete framework for large-scale, feature-rich projects.
Evaluate your team’s expertise, project requirements, and goals to decide which framework aligns best. Whether it’s React vs Angular, both are excellent tools for modern front-end development.
More Articles for you
- Download Movies for Free Online: Top 10 Sites You Need to Know
- Boost Your Corporate Sector Success with Top 10 Productivity Tools
- Pushpa 2 Advance Booking Starts
- 10 Powerful Benefits of AI in Healthcare
- India GDP Growth Rate Drops to 5.4% in Q2: Is It Time for RBI to Step In?
- Amazon’s First-Ever Black Friday Sale in India






Your article helped me a lot, is there any more related content? Thanks!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.com/hu/register?ref=FIHEGIZ8
I’d should examine with you here. Which isn’t something I often do! I take pleasure in reading a put up that can make people think. Also, thanks for permitting me to comment!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Integrating AI into gaming, like with Jilicasino, adds a smart edge for players. It’s impressive how platforms now use data to boost user experience and winning potential.
Hi! Would you mind if I share your blog with my facebook group? There’s a lot of people that I think would really enjoy your content. Please let me know. Cheers
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Good article and straight to the point. I am not sure if this is actually the best place to ask but do you guys have any thoughts on where to hire some professional writers? Thank you 🙂
Interesting points about RNG and game fairness! Platforms like 789win01 are really focusing on smooth registration & verification – crucial for trust & a good user experience in Vietnam’s growing market. Solid foundation!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
qjkjm1
me encantei com este site. Para saber mais detalhes acesse nosso site e descubra mais. Todas as informações contidas são conteúdos relevantes e únicos. Tudo que você precisa saber está está lá.
Solid analysis! Seeing more platforms like JL Boss 2025 really elevate the Philippine online gaming scene. Seamless banking via GCash & PayMaya with the jl boss app is a huge plus for accessibility & security! Exciting times for players.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Regards for helping out, great info. “Courage comes and goes. Hold on for the next supply.” by Vicki Baum.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
This is a very good tips especially to those new to blogosphere, brief and accurate information… Thanks for sharing this one. A must read article.
I will right away grasp your rss feed as I can not find your e-mail subscription link or e-newsletter service. Do you’ve any? Kindly let me recognise so that I may subscribe. Thanks.
obviously like your website but you have to take a look at the spelling on several of your posts. Several of them are rife with spelling problems and I in finding it very bothersome to inform the reality on the other hand I will certainly come back again.
I would like to express my respect for your kind-heartedness for individuals that absolutely need assistance with this important area. Your real dedication to passing the message across turned out to be definitely useful and has in most cases enabled girls much like me to reach their endeavors. The valuable guideline entails a whole lot a person like me and further more to my mates. Regards; from everyone of us.
Thank you for any other fantastic post. Where else may just anyone get that type of info in such an ideal approach of writing? I’ve a presentation subsequent week, and I am on the search for such info.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.com/ru/register?ref=V3MG69RO
Hey there are using WordPress for your blog platform? I’m new to the blog world but I’m trying to get started and set up my own. Do you need any coding knowledge to make your own blog? Any help would be greatly appreciated!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.info/hu/register-person?ref=FIHEGIZ8
Fantastic beat ! I wish to apprentice while you amend your web site, how can i subscribe for a blog web site? The account aided me a appropriate deal. I have been a little bit familiar of this your broadcast provided vivid transparent idea
Your house is valueble for me. Thanks!…
Honest professional service, honest transparent pricing. Reliability champions found. Professional integrity.
Excellent items from you, man.I’ve remember your stuff
previois to and you are simply extremely excellent. I actually like what you’ve
received right here, really like what you’re stating aand the way through which
yoou are saying it. You’re making it enjoyable and you continue to take caqre of
to keesp it wise. I can’t wait to llearn much mokre
from you. That iis actually a great website. https://u7Bm8.Mssg.me/
list of usa online casinos a to z, united statesn original slot machine game and dollar 1 deposit Tiger777 Casino Apk new zealand,
or latest australian slot machines
I haven¦t checked in here for some time because I thought it was getting boring, but the last several posts are good quality so I guess I¦ll add you back to my everyday bloglist. You deserve it my friend 🙂