Webpack Bundle Analyzer: Master Angular Optimization and Reduce Build Size by 55%

A sizable JavaScript bundle can significantly affect user experience by prolonging download and load times. This issue is particularly concerning for sizable projects that incorporate various third-party libraries and tools, potentially leading to a considerable increase in bundle size
Luckily, the webpack bundle analyzer offers a simple method to assess and enhance the build size of your Angular project. This manual will show you how to combine webpack bundle analyzer with Angular, visualize the structure of your project’s bundle, and implement methods to decrease its size.
Setting Up an Angular Project for Analysis
Before we begin optimization, let’s create a sample Angular project and add a third-party library to see how it affects the bundle size.
Step 1: Create a New Angular Project
# Create a new Angular project
$ ng new DemoProject Step 2: Add a Third-Party Library
$ cd DemoProject
$ npm i devextreme@20.1.7 devextreme-angular@20.1.7 --save Update the app.module.ts file to add the DxDataGridModule module. Here is the revised code snippet:
import { DxDataGridModule } from 'devextreme-angular';
@NgModule({
imports: [
BrowserModule,
DxDataGridModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
Step 3: Generate a Production Build
Execute the subsequent command to generate a production build:
$ npm run build Upon completion of the execution, you will observe a dist folder that holds the build, roughly 45 MB in size.
Integrating Webpack Bundle Analyzer
It’s time to utilize webpack bundle analyzer to comprehend and enhance the bundle layout.
Step 1: Install Webpack Bundle Analyzer
Install the plugin as a dev dependency:
$ npm i webpack-bundle-analyzer --save-dev
Step 2: Generate Stats File
The Angular CLI allows for the creation of a stats.json file. Include an additional script in your package.json file:
"scripts": {
"build:stats": "ng build --stats-json"
}
Run the command below to generate the stats file:
$ npm run build:stats
The stats.json file will now be found within the dist folder.
Step 3: Run Webpack Bundle Analyzer
Add an additional script in your package.json to evaluate the statistics
"scripts": {
"analyze": "webpack-bundle-analyzer dist/DemoProject/stats.json"
}
Run the following command to launch the analyzer:
$ npm run analyze
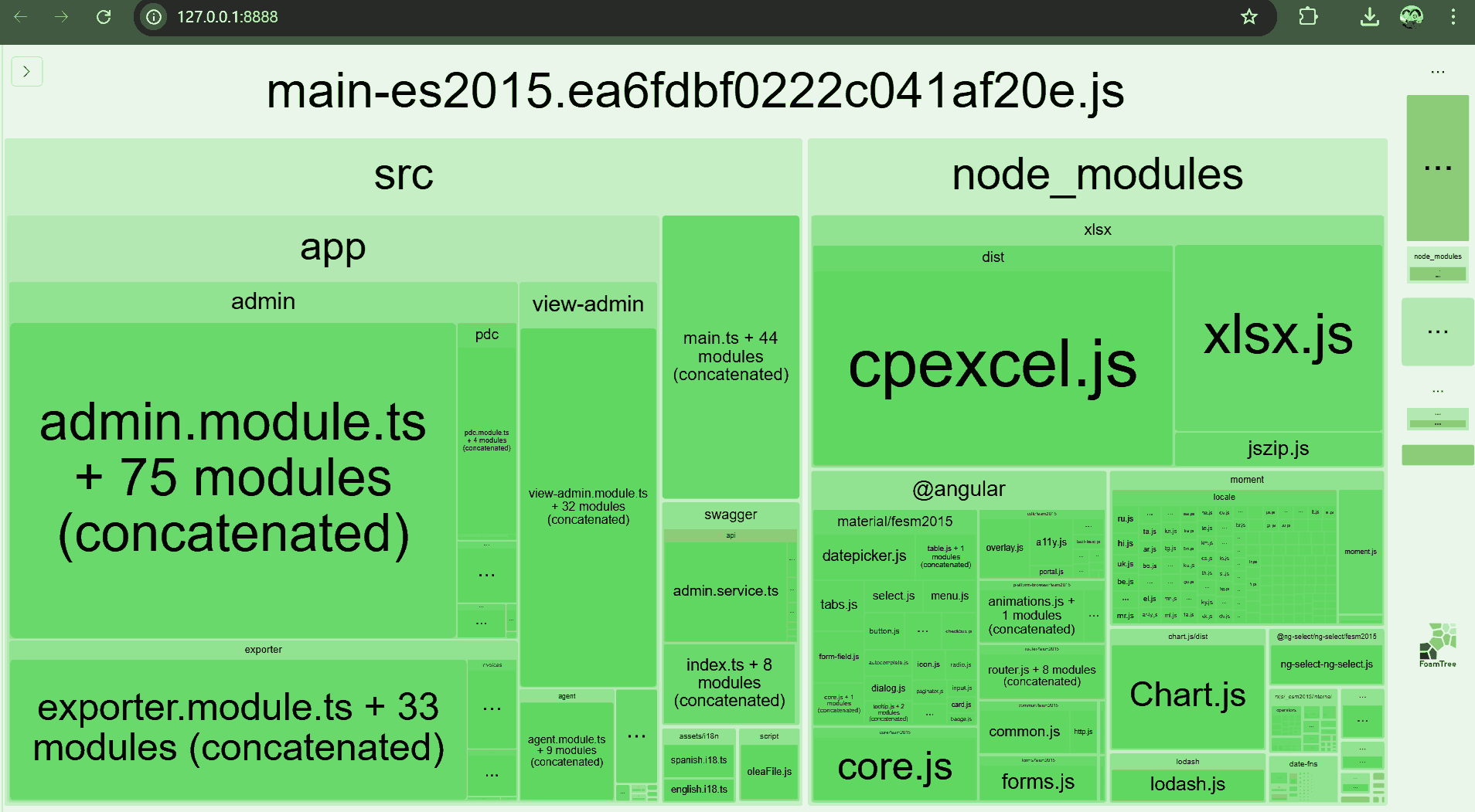
The analyzer will launch at localhost:8888 in your browser, showcasing a comprehensive visualization of your project’s bundle.
Recognizing and Addressing Bundle Problems
From the examination, you may discover that certain third-party libraries bring in superfluous modules. For example, in our project, we imported the devextreme and devextreme-angular libraries entirely, which included modules that were unnecessary, like forms and routers.
Optimization: Import Only the Required Modules
Rather than importing the whole library, modify the import statement to include just the essential modules (for instance, the grid module).
Step 1: Update the Imports
Modify your app.module.ts to import only the grid module:
import { DxGridModule } from 'devextreme-angular';
Step 2: Generate a New Production Build
Run the following command again:
$ npm run build
Check the size of the updated dist folder—it has now reduced to 20 MB, a significant improvement from the original 45 MB.
Outcomes and Summary
Through the examination of the bundle with webpack bundle analyzer and by importing only essential modules, we attained a 55% decrease in bundle size. Improving the size of the Angular build increases performance and also boosts user experience by decreasing load times.
Begin incorporating webpack bundle analyzer into your projects today to enhance your understanding of your build and optimize it efficiently!
More Articles for you
- Download Movies for Free Online: Top 10 Sites You Need to Know
- Boost Your Corporate Sector Success with Top 10 Productivity Tools
- Pushpa 2 Advance Booking Starts
- 10 Powerful Benefits of AI in Healthcare
- India GDP Growth Rate Drops to 5.4% in Q2: Is It Time for RBI to Step In?
- Amazon’s First-Ever Black Friday Sale in India





hey there and thank you for your info – I’ve definitely picked up anything neew
from right here. I did however expertise several technical
points usung this web site, ince I experienced to reload the website many
times previous to I could get it to load properly. I had been wohdering
if your web hosting is OK? Not that I’m complaining, but sluggish loading instances times will sometimes affect your placement in google and ould damage
your high-quality score if ads and marketing with Adwords.
Anyway I’m adding this RSS tto my e-mail and can look out for much morfe of your respective exciting content.
Make sure you update this again ver soon. http://boyarka-Inform.com/
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I loved as much as you will obtain performed right here. The cartoon is tasteful, your authored material stylish. nonetheless, you command get got an impatience over that you would like be delivering the following. in poor health without a doubt come more previously once more as exactly the similar nearly very regularly inside of case you protect this hike.
Your article helped me a lot, is there any more related content? Thanks!
площадка для продажи аккаунтов продать аккаунт
услуги по продаже аккаунтов аккаунт для рекламы
маркетплейс аккаунтов биржа аккаунтов
магазин аккаунтов https://ploshadka-prodazha-akkauntov.ru/
маркетплейс аккаунтов аккаунты с балансом
продажа аккаунтов соцсетей продажа аккаунтов соцсетей
безопасная сделка аккаунтов продать аккаунт
Buy and Sell Accounts Ready-Made Accounts for Sale
Account Trading https://accountsmarketplacepro.com/
Account Sale Secure Account Sales
Account Store Account Market
Ready-Made Accounts for Sale Sell Account
Marketplace for Ready-Made Accounts Account Catalog
Account Exchange Service Account Trading
Account trading platform Account Exchange Service
Account Selling Service Website for Selling Accounts
profitable account sales website for buying accounts
account buying service account exchange
database of accounts for sale gaming account marketplace
buy pre-made account account trading
account sale sell account
social media account marketplace accounts for sale
account sale buy and sell accounts
accounts for sale online account store
account market discountaccountsmarket.com
secure account sales account trading
account store purchase ready-made accounts
account selling platform account buying service
buy accounts https://social-accounts.org/
account buying service account store
account purchase buy account
account trading service account market
accounts market account buying platform
accounts marketplace account buying service
account purchase account catalog
find accounts for sale account trading platform
account market marketplace-social-accounts.org
account trading platform account trading
sell pre-made account sell pre-made account
secure account sales accounts for sale
account trading platform marketplace for ready-made accounts
sell accounts sell account
website for buying accounts shop-social-accounts.org
secure account sales https://accounts-offer.org
account trading platform https://accounts-marketplace.xyz
account selling platform https://social-accounts-marketplaces.live
social media account marketplace https://accounts-marketplace.live
account selling service buy accounts
account store https://buy-accounts.space/
account trading account marketplace
online account store https://buy-accounts.live
account marketplace https://accounts-marketplace.online
sell pre-made account https://social-accounts-marketplace.live/
gaming account marketplace account market
маркетплейс аккаунтов https://akkaunty-na-prodazhu.pro/
покупка аккаунтов https://rynok-akkauntov.top/
покупка аккаунтов https://kupit-akkaunt.xyz
биржа аккаунтов akkaunt-magazin.online
купить аккаунт https://akkaunty-market.live/
маркетплейс аккаунтов соцсетей купить аккаунт
маркетплейс аккаунтов https://akkaunty-optom.live
продажа аккаунтов https://online-akkaunty-magazin.xyz
маркетплейс аккаунтов akkaunty-dlya-prodazhi.pro
маркетплейс аккаунтов kupit-akkaunt.online
buy facebook advertising https://buy-adsaccounts.work
facebook ad accounts for sale https://buy-ad-accounts.click
buy ad account facebook buy old facebook account for ads
buy facebook accounts https://buy-ads-account.click
cheap facebook account https://ad-account-buy.top
cheap facebook advertising account https://buy-ads-account.work
cheap facebook account buy aged fb account
buy facebook advertising accounts https://buy-ad-account.click/
buy aged facebook ads account https://ad-accounts-for-sale.work
buy aged google ads account https://buy-ads-account.top
buy google ads buy-ads-accounts.click
buying facebook account buy-accounts.click
buy verified google ads accounts https://ads-account-for-sale.top
google ads account for sale buy google ad threshold account
google ads accounts for sale https://buy-ads-invoice-account.top
adwords account for sale buy google ads accounts
buy verified google ads account https://buy-ads-agency-account.top/
buy google ads accounts buy aged google ads account
buy google ads agency account https://ads-agency-account-buy.click
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
buy fb business manager buy bm facebook
buy google adwords accounts https://buy-verified-ads-account.work
verified facebook business manager for sale https://buy-bm-account.org
buy business manager buy-verified-business-manager-account.org
unlimited bm facebook https://buy-verified-business-manager.org
fb bussiness manager https://buy-business-manager-acc.org/
buy fb business manager https://business-manager-for-sale.org
buy fb bm https://buy-business-manager-verified.org/
buy facebook bm https://buy-bm.org
verified bm https://buy-business-manager-accounts.org/
tiktok ads account buy https://buy-tiktok-ads-account.org
buy facebook business managers https://verified-business-manager-for-sale.org
tiktok ad accounts https://tiktok-ads-account-buy.org
tiktok ads account for sale tiktok ads account for sale
buy tiktok business account https://tiktok-agency-account-for-sale.org
buy tiktok ad account https://buy-tiktok-ad-account.org
buy tiktok ads account https://buy-tiktok-ads-accounts.org
buy tiktok business account https://tiktok-ads-agency-account.org
buy tiktok ads account https://buy-tiktok-business-account.org
tiktok agency account for sale https://buy-tiktok-ads.org
I really glad to find this website on bing, just what I was searching for : D likewise saved to favorites.
demais este conteúdo. Gostei bastante. Aproveitem e vejam este site. informações, novidades e muito mais. Não deixem de acessar para se informar mais. Obrigado a todos e até a próxima. 🙂
Today, while I was at work, my cousin stole my iPad and tested to see if it can survive a twenty five foot drop, just so she can be a youtube sensation. My iPad is now destroyed and she has 83 views. I know this is totally off topic but I had to share it with someone!
Normally I do not learn article on blogs, but I wish to say that this write-up very forced me to take a look at and do so! Your writing style has been surprised me. Thanks, quite nice article.
buy aged facebook ads account profitable account sales account selling service
buy fb ads account buy and sell accounts account market
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
What¦s Taking place i am new to this, I stumbled upon this I have discovered It absolutely helpful and it has helped me out loads. I am hoping to give a contribution & help other customers like its helped me. Good job.
Hello.This post was really remarkable, especially because I was looking for thoughts on this matter last Saturday.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Professional maintenance cleaning, makes busy NYC life manageable. You’ve made life so much easier. Really grateful.
Magnificent beat ! I would like to apprentice while you amend your
site, hhow can i subscribe for a blog site? The account helped me a acceptable deal.
I had been tiny bit acquainted of this your broaccast offered bright clear
idea https://bookofdead34.wordpress.com/